오늘은 티스토리 블로그 상단 광고 2개 넣는 방법에 대해 자세히 알아보겠습니다.
저 역시 이번에 적용했는데요. 제발 효과가 좀 있었으면 하는 바람이 있네요.
크게 어렵거나 하지 않으니 필요하신 분들은 한번 적용해 보시길 바랍니다. 수익이 증가하면 좋은 거니까... 한번 도전해 보시길 바랍니다. 그럼티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아볼게요.
상단 광고 유형
보통 상단 광고의 유형은 두가지가 있는데요
◎ 상단광고 1개 반응형

보통 반응형으로 설정시 방문자가 사용하는 기기, 모바일이나 PC사이즈에 맞혀서 자동으로 광고 사이즈가 적용됩니다.
화면이 큰 PC로 볼 경우 광고가 크게 나타나 눈에 확 띄게 됩니다.
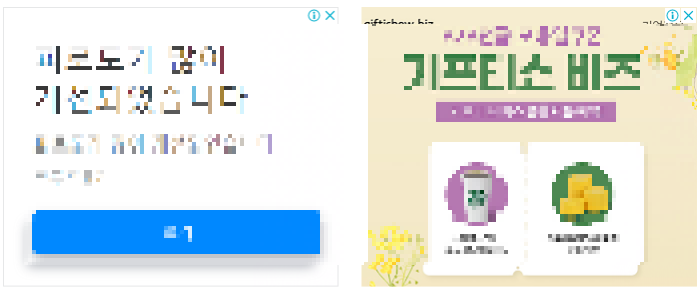
◎ PC상단 광고 2개, 모바일 1개

제가 적용하고 싶은 상단 광고 2개입니다.
2개의 사각형에 같은 광고가 나올 수도 있으며, 다른 광고가 게재될 수도 있습니다. 같은 거 나오는 게 잘못된 게 아니니 걱정 안 하셔도 됩니다.
일단 상단 광고 2개일 경우 서로 다른 광고가 게재될 수도 있다는 것 자체가 매우 큰 장점인데요. 상단광고가 하나보다 방문자가 원하는 광고가 나타날 확률이 높아지기 때문입니다.
물론 블로그를 운영하는 방향성, 그리고 글의 구조, 또 어떠한 키워드를 사용하는지에 따라서 광고 유형은 달라질 수 있지만
일반적인 상단광고 1개보다는 2개일 경우 더 유리하다고 생각하시면 좋을 거 같아요.
* 그리고 상단광고를 2개 적용하더라도 모바일에서는 상단광고가 하나만 보입니다. 걱정하실 필요 없습니다.
그 이유는 모바일의 작은 화면에서는 광고 두 개가 출력될 공간이 부족하기 때문이라고 하네요.
티스토리 상단광고 2개 설정 방법 알아보기
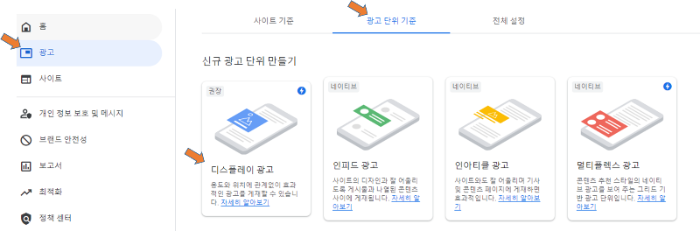
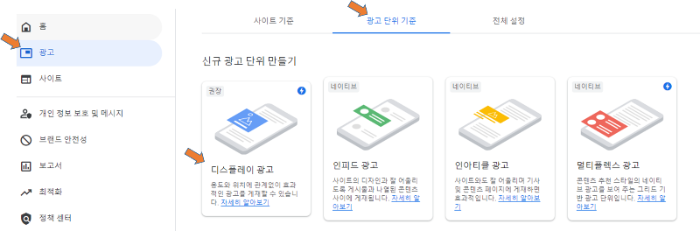
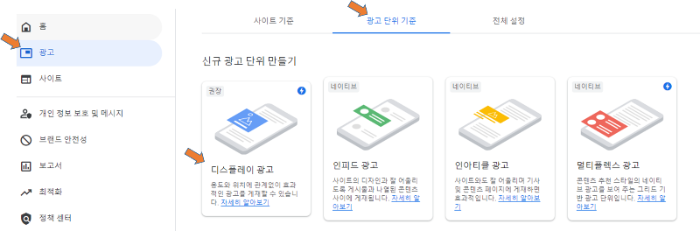
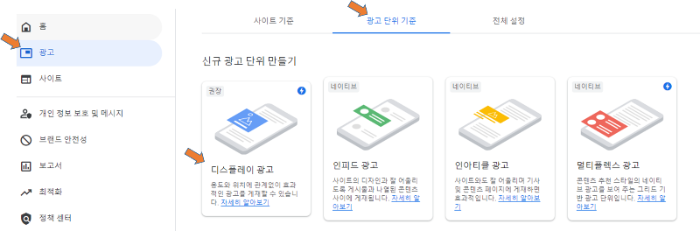
1. 구글 애드센스 메뉴 중 '광고' 클릭 / 오른쪽 '광고 단위 기준' 클릭 / '디스플레이 광고' 클릭

2. 디스플레이 상단광고 2개 만드기
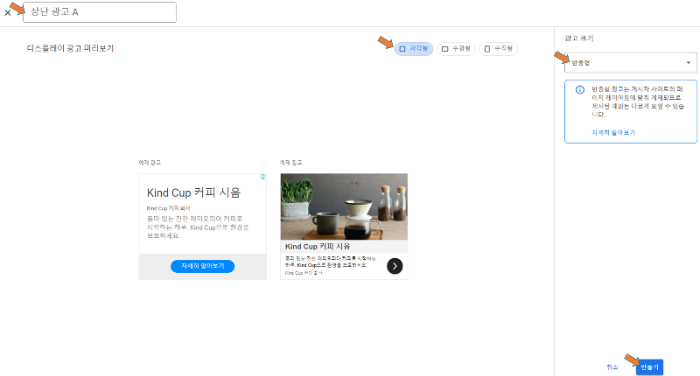
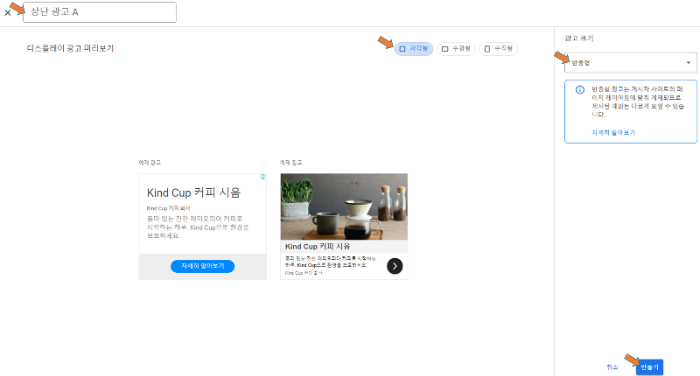
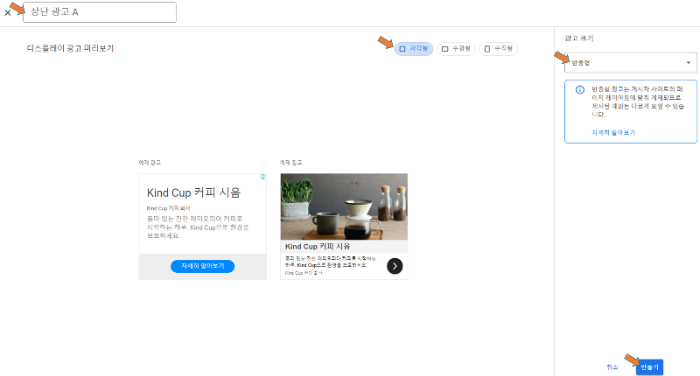
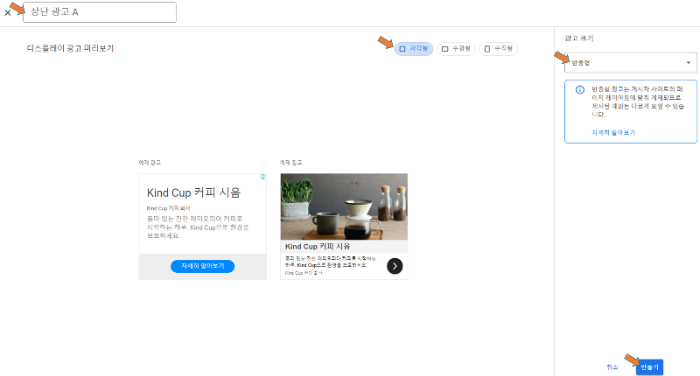
상부 이름에 편한 이름으로 작성하시면 되는데 전 상단광고 A로 작성할게요. 만들기 완료해 줍니다.
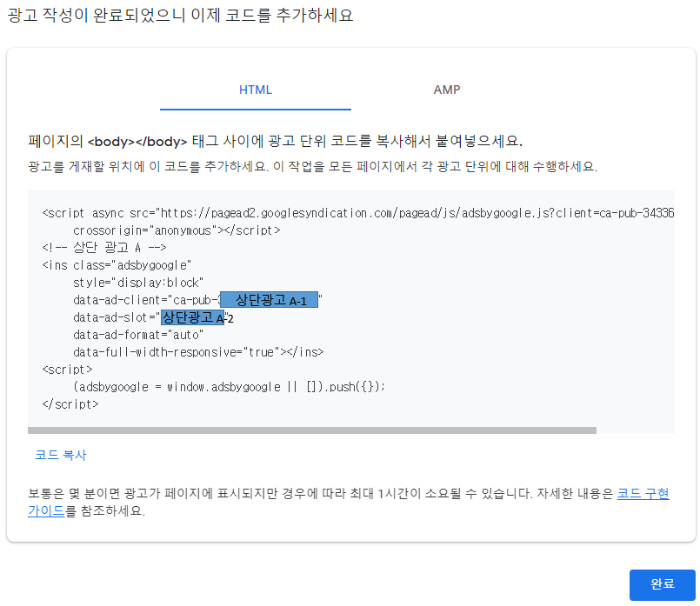
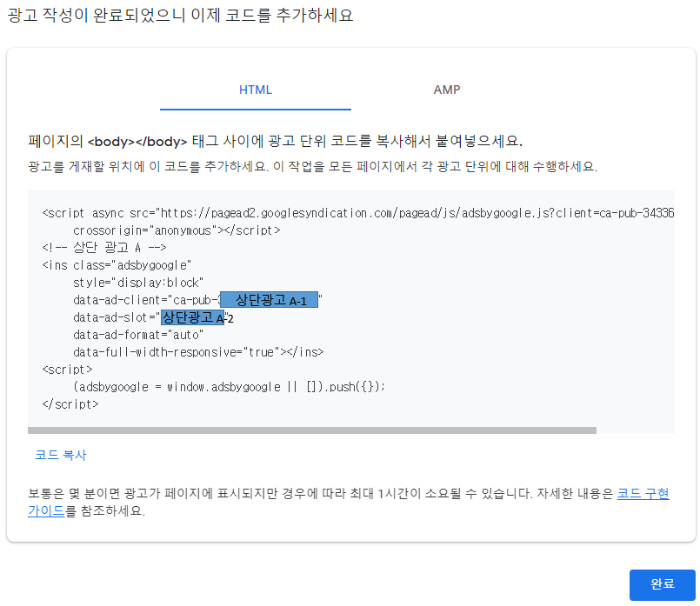
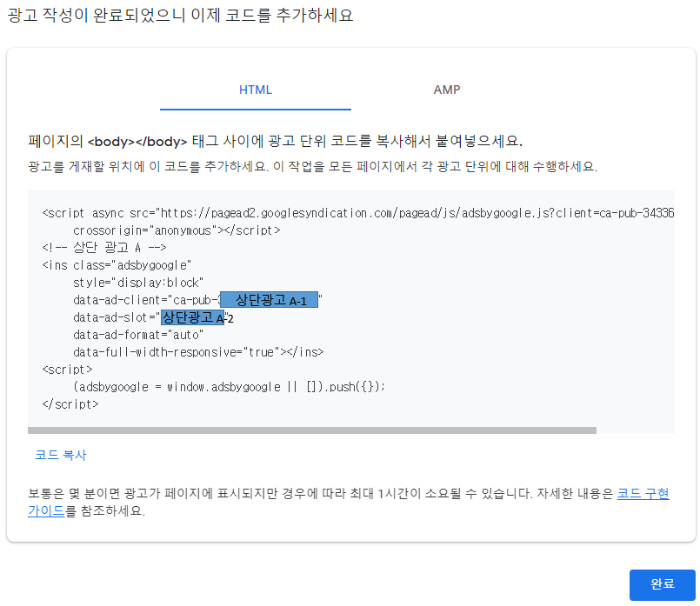
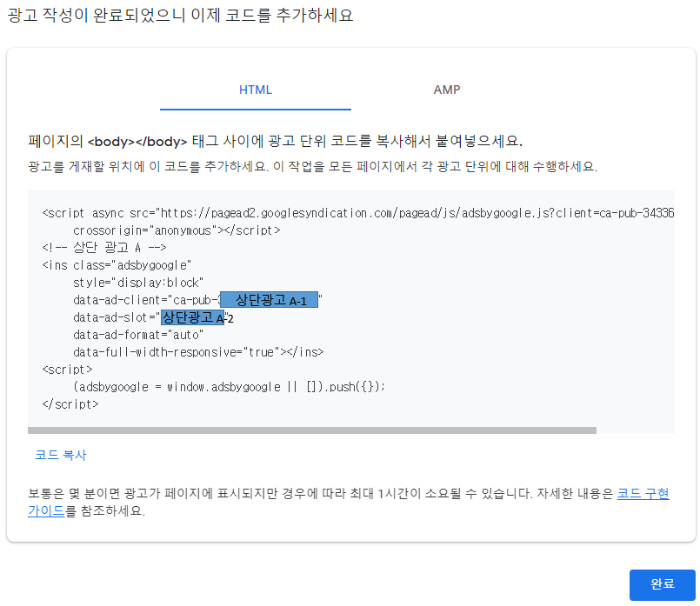
그러면 상단광고 A가 생성됩니다. 그림의 숫자를 1,2로 정하시고 따로 저장해 둡니다.

그리고 같은 방법으로 상단광고 B도 만들어 생성해 줍니다. 총 2개의 디스플레이 상단 광고가 필요합니다.
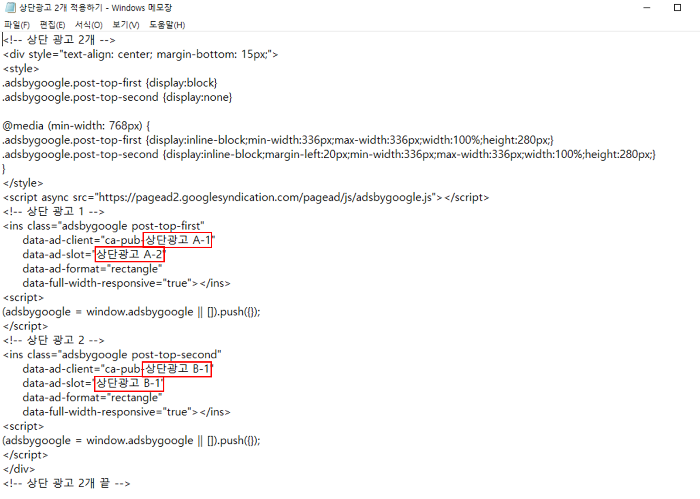
3. 상단광고 코드 수정
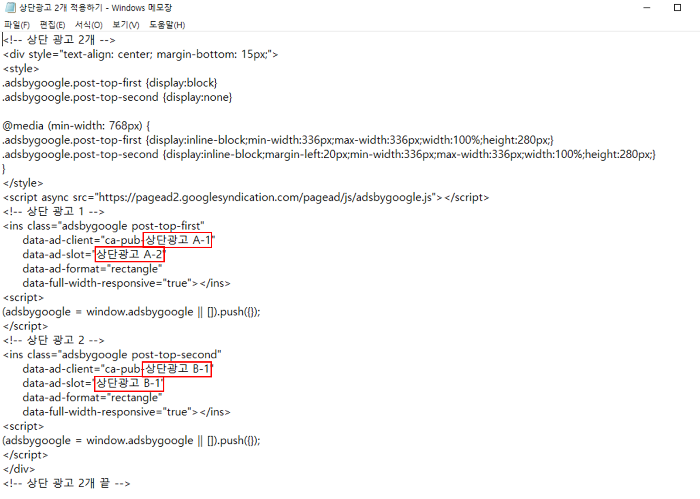
아래 메모장을 다운로드하여 줍니다.
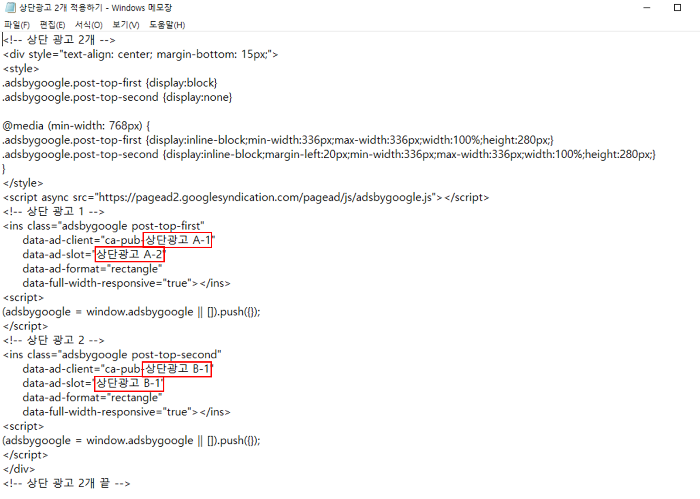
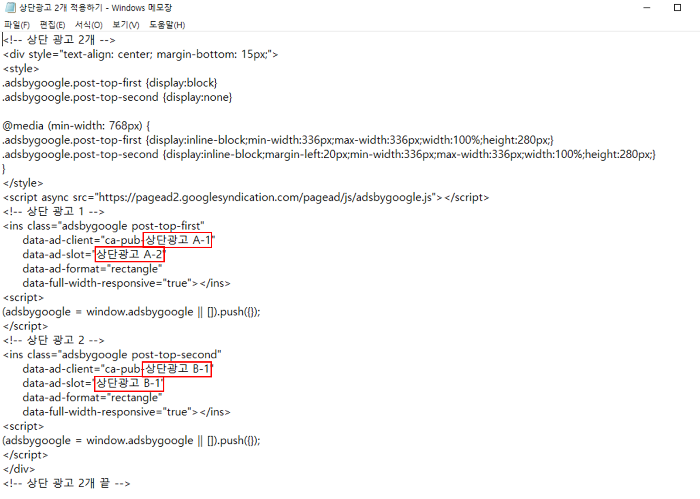
좀 전에 확인한 상단광고 A-1, 2, 그리고 상단 광고 B-1,2를 각각 다운로드한 메모장 해당 위치에 복사해서 붙여줍니다.
-아래 이미지 참고!!!


그리고 메모장을 저장해 줍니다. 혹시 날아갈까 봐~ 모든 문서는 작성도중에 간간히 저장하는 습관이 있으면 좋습니다. ㅎ
4. 티스토리 블로그 적용하기
티스토리 블로그 [관리 → 스킨편집 → Html 편집]으로 들어가 줍니다.

오늘은 티스토리 블로그 상단 광고 2개 넣는 방법에 대해 자세히 알아보겠습니다. 일단 상단 광고 2개일 경우 서로 다른 광고가 게재될 수도 있다는 것 자체가 매우 큰 장점인데요. 상단광고가 하나보다 방문자가 원하는 광고가 나타날 확률이 높아지기 때문입니다. * 그리고 상단광고를 2개 적용하더라도 모바일에서는 상단광고가 하나만 보입니다. 걱정하실 필요 없습니다. 그 이유는 모바일의 작은 화면에서는 광고 두 개가 출력될 공간이 부족하기 때문이라고 하네요. 2. 디스플레이 상단광고 2개 만드기 3. 상단광고 코드 수정 -아래 이미지 참고!!! 그리고 메모장을 저장해 줍니다. 혹시 날아갈까 봐~ 모든 문서는 작성도중에 간간히 저장하는 습관이 있으면 좋습니다. ㅎ 티스토리 블로그 [관리 → 스킨편집 → Html 편집]으로 들어가 줍니다.
HTML에서 'Ctrl+F'를 눌러서 찾기 기능을 켜주고
저 역시 이번에 적용했는데요. 제발 효과가 좀 있었으면 하는 바람이 있네요.
크게 어렵거나 하지 않으니 필요하신 분들은 한번 적용해 보시길 바랍니다. 수익이 증가하면 좋은 거니까... 한번 도전해 보시길 바랍니다. 그럼티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아볼게요.상단 광고 유형
보통 상단 광고의 유형은 두가지가 있는데요
◎ 상단광고 1개 반응형
보통 반응형으로 설정시 방문자가 사용하는 기기, 모바일이나 PC사이즈에 맞혀서 자동으로 광고 사이즈가 적용됩니다.
화면이 큰 PC로 볼 경우 광고가 크게 나타나 눈에 확 띄게 됩니다.
◎ PC상단 광고 2개, 모바일 1개
제가 적용하고 싶은 상단 광고 2개입니다.
2개의 사각형에 같은 광고가 나올 수도 있으며, 다른 광고가 게재될 수도 있습니다. 같은 거 나오는 게 잘못된 게 아니니 걱정 안 하셔도 됩니다.
물론 블로그를 운영하는 방향성, 그리고 글의 구조, 또 어떠한 키워드를 사용하는지에 따라서 광고 유형은 달라질 수 있지만
일반적인 상단광고 1개보다는 2개일 경우 더 유리하다고 생각하시면 좋을 거 같아요.티스토리 상단광고 2개 설정 방법 알아보기
1. 구글 애드센스 메뉴 중 '광고' 클릭 / 오른쪽 '광고 단위 기준' 클릭 / '디스플레이 광고' 클릭
상부 이름에 편한 이름으로 작성하시면 되는데 전 상단광고 A로 작성할게요. 만들기 완료해 줍니다.
그러면 상단광고 A가 생성됩니다. 그림의 숫자를 1,2로 정하시고 따로 저장해 둡니다.
그리고 같은 방법으로 상단광고 B도 만들어 생성해 줍니다. 총 2개의 디스플레이 상단 광고가 필요합니다.
아래 메모장을 다운로드하여 줍니다.
좀 전에 확인한 상단광고 A-1, 2, 그리고 상단 광고 B-1,2를 각각 다운로드한 메모장 해당 위치에 복사해서 붙여줍니다.

4. 티스토리 블로그 적용하기
HTML에서 'Ctrl+F'를 눌러서 찾기 기능을 켜주고 을 입력해 검색합니다.
저 같은 경우 2개가 검색되는데 뒤편에 [s_tag_label]이 있는지 확인해 주시면 됩니다.
기준으로 상부에 좀 전에 저장한 메모장 광고 코드를 붙여 넣으면 모든 게시글에 자동으로 상단광고가 게재됩니다. 그리고 만약 아래에 광고 코드를 넣는다면 하단에 광고가 게재되는 겁니다.
광고코드를 붙여 넣기 후 우측 상단에 적용하시면 상단광고 2개가 적용 완료됩니다.
전 어제부터 해당 광고 코드를 삽입했는데 좀 수익이 증가했으면 좋겠네요~ 수익에 어떤 영향을 주는지 확인하시고 변경해 보시길 추천드립니다. 많은 분들이 수익에 영향을 줘서 도움이 되었으면 좋겠네요.
오늘은 티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아봤습니다. 모든 분들에게 도움이 되길 바라며 같이 파이팅 합시다.

오늘은 티스토리 블로그 상단 광고 2개 넣는 방법에 대해 자세히 알아보겠습니다. 일단 상단 광고 2개일 경우 서로 다른 광고가 게재될 수도 있다는 것 자체가 매우 큰 장점인데요. 상단광고가 하나보다 방문자가 원하는 광고가 나타날 확률이 높아지기 때문입니다. * 그리고 상단광고를 2개 적용하더라도 모바일에서는 상단광고가 하나만 보입니다. 걱정하실 필요 없습니다. 그 이유는 모바일의 작은 화면에서는 광고 두 개가 출력될 공간이 부족하기 때문이라고 하네요. 2. 디스플레이 상단광고 2개 만드기 3. 상단광고 코드 수정 -아래 이미지 참고!!! 그리고 메모장을 저장해 줍니다. 혹시 날아갈까 봐~ 모든 문서는 작성도중에 간간히 저장하는 습관이 있으면 좋습니다. ㅎ 티스토리 블로그 [관리 → 스킨편집 → Html 편집]으로 들어가 줍니다.
저 같은 경우 2개가 검색되는데
저 역시 이번에 적용했는데요. 제발 효과가 좀 있었으면 하는 바람이 있네요.
크게 어렵거나 하지 않으니 필요하신 분들은 한번 적용해 보시길 바랍니다. 수익이 증가하면 좋은 거니까... 한번 도전해 보시길 바랍니다. 그럼티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아볼게요.상단 광고 유형
보통 상단 광고의 유형은 두가지가 있는데요
◎ 상단광고 1개 반응형
보통 반응형으로 설정시 방문자가 사용하는 기기, 모바일이나 PC사이즈에 맞혀서 자동으로 광고 사이즈가 적용됩니다.
화면이 큰 PC로 볼 경우 광고가 크게 나타나 눈에 확 띄게 됩니다.
◎ PC상단 광고 2개, 모바일 1개
제가 적용하고 싶은 상단 광고 2개입니다.
2개의 사각형에 같은 광고가 나올 수도 있으며, 다른 광고가 게재될 수도 있습니다. 같은 거 나오는 게 잘못된 게 아니니 걱정 안 하셔도 됩니다.
물론 블로그를 운영하는 방향성, 그리고 글의 구조, 또 어떠한 키워드를 사용하는지에 따라서 광고 유형은 달라질 수 있지만
일반적인 상단광고 1개보다는 2개일 경우 더 유리하다고 생각하시면 좋을 거 같아요.티스토리 상단광고 2개 설정 방법 알아보기
1. 구글 애드센스 메뉴 중 '광고' 클릭 / 오른쪽 '광고 단위 기준' 클릭 / '디스플레이 광고' 클릭
상부 이름에 편한 이름으로 작성하시면 되는데 전 상단광고 A로 작성할게요. 만들기 완료해 줍니다.
그러면 상단광고 A가 생성됩니다. 그림의 숫자를 1,2로 정하시고 따로 저장해 둡니다.
그리고 같은 방법으로 상단광고 B도 만들어 생성해 줍니다. 총 2개의 디스플레이 상단 광고가 필요합니다.
아래 메모장을 다운로드하여 줍니다.
좀 전에 확인한 상단광고 A-1, 2, 그리고 상단 광고 B-1,2를 각각 다운로드한 메모장 해당 위치에 복사해서 붙여줍니다.

4. 티스토리 블로그 적용하기
HTML에서 'Ctrl+F'를 눌러서 찾기 기능을 켜주고 을 입력해 검색합니다.
저 같은 경우 2개가 검색되는데 뒤편에 [s_tag_label]이 있는지 확인해 주시면 됩니다.
기준으로 상부에 좀 전에 저장한 메모장 광고 코드를 붙여 넣으면 모든 게시글에 자동으로 상단광고가 게재됩니다. 그리고 만약 아래에 광고 코드를 넣는다면 하단에 광고가 게재되는 겁니다.
광고코드를 붙여 넣기 후 우측 상단에 적용하시면 상단광고 2개가 적용 완료됩니다.
전 어제부터 해당 광고 코드를 삽입했는데 좀 수익이 증가했으면 좋겠네요~ 수익에 어떤 영향을 주는지 확인하시고 변경해 보시길 추천드립니다. 많은 분들이 수익에 영향을 줘서 도움이 되었으면 좋겠네요.
오늘은 티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아봤습니다. 모든 분들에게 도움이 되길 바라며 같이 파이팅 합시다.
오늘은 티스토리 블로그 상단 광고 2개 넣는 방법에 대해 자세히 알아보겠습니다. 일단 상단 광고 2개일 경우 서로 다른 광고가 게재될 수도 있다는 것 자체가 매우 큰 장점인데요. 상단광고가 하나보다 방문자가 원하는 광고가 나타날 확률이 높아지기 때문입니다. * 그리고 상단광고를 2개 적용하더라도 모바일에서는 상단광고가 하나만 보입니다. 걱정하실 필요 없습니다. 그 이유는 모바일의 작은 화면에서는 광고 두 개가 출력될 공간이 부족하기 때문이라고 하네요. 2. 디스플레이 상단광고 2개 만드기 3. 상단광고 코드 수정 -아래 이미지 참고!!! 그리고 메모장을 저장해 줍니다. 혹시 날아갈까 봐~ 모든 문서는 작성도중에 간간히 저장하는 습관이 있으면 좋습니다. ㅎ 티스토리 블로그 [관리 → 스킨편집 → Html 편집]으로 들어가 줍니다.
저 역시 이번에 적용했는데요. 제발 효과가 좀 있었으면 하는 바람이 있네요.
크게 어렵거나 하지 않으니 필요하신 분들은 한번 적용해 보시길 바랍니다. 수익이 증가하면 좋은 거니까... 한번 도전해 보시길 바랍니다. 그럼티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아볼게요.상단 광고 유형
보통 상단 광고의 유형은 두가지가 있는데요
◎ 상단광고 1개 반응형
보통 반응형으로 설정시 방문자가 사용하는 기기, 모바일이나 PC사이즈에 맞혀서 자동으로 광고 사이즈가 적용됩니다.
화면이 큰 PC로 볼 경우 광고가 크게 나타나 눈에 확 띄게 됩니다.
◎ PC상단 광고 2개, 모바일 1개
제가 적용하고 싶은 상단 광고 2개입니다.
2개의 사각형에 같은 광고가 나올 수도 있으며, 다른 광고가 게재될 수도 있습니다. 같은 거 나오는 게 잘못된 게 아니니 걱정 안 하셔도 됩니다.
물론 블로그를 운영하는 방향성, 그리고 글의 구조, 또 어떠한 키워드를 사용하는지에 따라서 광고 유형은 달라질 수 있지만
일반적인 상단광고 1개보다는 2개일 경우 더 유리하다고 생각하시면 좋을 거 같아요.티스토리 상단광고 2개 설정 방법 알아보기
1. 구글 애드센스 메뉴 중 '광고' 클릭 / 오른쪽 '광고 단위 기준' 클릭 / '디스플레이 광고' 클릭
상부 이름에 편한 이름으로 작성하시면 되는데 전 상단광고 A로 작성할게요. 만들기 완료해 줍니다.
그러면 상단광고 A가 생성됩니다. 그림의 숫자를 1,2로 정하시고 따로 저장해 둡니다.
그리고 같은 방법으로 상단광고 B도 만들어 생성해 줍니다. 총 2개의 디스플레이 상단 광고가 필요합니다.
아래 메모장을 다운로드하여 줍니다.
좀 전에 확인한 상단광고 A-1, 2, 그리고 상단 광고 B-1,2를 각각 다운로드한 메모장 해당 위치에 복사해서 붙여줍니다.

4. 티스토리 블로그 적용하기
HTML에서 'Ctrl+F'를 눌러서 찾기 기능을 켜주고 을 입력해 검색합니다.
저 같은 경우 2개가 검색되는데 뒤편에 [s_tag_label]이 있는지 확인해 주시면 됩니다.
기준으로 상부에 좀 전에 저장한 메모장 광고 코드를 붙여 넣으면 모든 게시글에 자동으로 상단광고가 게재됩니다. 그리고 만약 아래에 광고 코드를 넣는다면 하단에 광고가 게재되는 겁니다.
광고코드를 붙여 넣기 후 우측 상단에 적용하시면 상단광고 2개가 적용 완료됩니다.
전 어제부터 해당 광고 코드를 삽입했는데 좀 수익이 증가했으면 좋겠네요~ 수익에 어떤 영향을 주는지 확인하시고 변경해 보시길 추천드립니다. 많은 분들이 수익에 영향을 줘서 도움이 되었으면 좋겠네요.
오늘은 티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아봤습니다. 모든 분들에게 도움이 되길 바라며 같이 파이팅 합시다.

광고코드를 붙여 넣기 후 우측 상단에 적용하시면 상단광고 2개가 적용 완료됩니다.
전 어제부터 해당 광고 코드를 삽입했는데 좀 수익이 증가했으면 좋겠네요~ 수익에 어떤 영향을 주는지 확인하시고 변경해 보시길 추천드립니다. 많은 분들이 수익에 영향을 줘서 도움이 되었으면 좋겠네요.
오늘은 티스토리 상단광고 2개, 모바일 1개 광고 - 블로그 광고 세팅 최적화 방법에 대해 알아봤습니다. 모든 분들에게 도움이 되길 바라며 같이 파이팅 합시다.




댓글